И еще одна техническая заметка. Мы тут решили запустить портал про беспроводные сети – WiFiGid.ru. Планируется сделать большой ресурс, проблем с экспертностью вроде нет – в команде дипломы по профилю, да и практический опыт позволяет писать статьи «с любовью». Да, не обойдется и без копирайтеров, но это все равно лучше, чем полностью сайт без экспертов. В общем через год посмотрим, что там выйдет.
И любой новый проект у меня – это что-то новое. На «Wi-Fi Гиде» мы планируем реализовать много чего интересного, но куда же и без мелочей. Речь пойдет о меню. На стандартной теме Root функционал меню ограничивается лишь выводом самих элементов да подобием вложенности. Но хотелки-то всегда больше:
- Подменю захотелось на свой глаз красивым – без проблем перебирается в CSS, поправили.
- Нужно было уменьшить меню – тоже перебирается через CSS.
- Не хватало картинок в пунктах – удобно интегрируется плагином Menu Image.
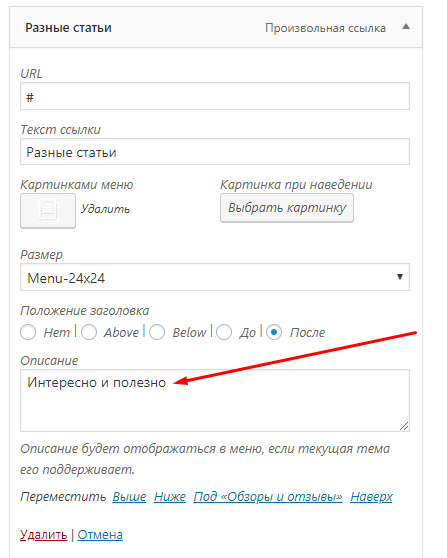
- Захотелось увидеть подпись к пунктам меню – а вот этого уже здесь не было.
Подпись-описание к меню
О чем идет речь? А вот о чем:

Скорее всего кому-то не понравится, может и мне не понравится через пару месяцев. Но вот сама идея реализации прямо закусила. А если задача помещается в план – она решается ускоренно.
Пришлось разбираться в коде. В теме РУТ такого функционала вроде как не предусмотрено. Более того, там меню выводится через стандартную функцию вывода меню. Значит нужно либо перехватываться в functions.php вывод и подменять его, либо же перепиливать свой Walker.
Другой вопрос был именно в том, КАК подгрузить описание в меню. Но здесь все оказалось намного проще:
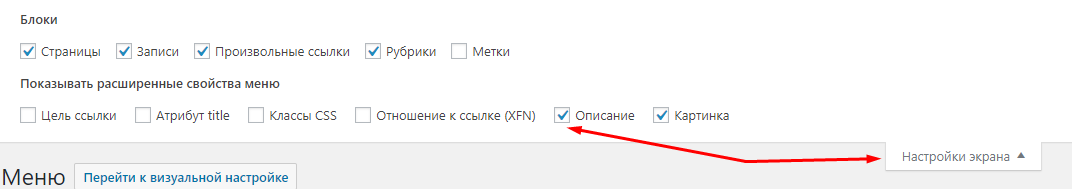
- Функционал уже присутствовал в движке WordPress (заходим настройки Меню и в самом верху):


- В коде обращение к полю описания происходит через $item->description
Итого: все уже есть, остается как-то добавить этот функционал.
Сторонние решения
Поиск дал много интересных вариантов. В основном все строится через наследование Walker и изменение его функционала. Но вот лично мне на сторонней теме такой вариант не понравился: чтобы сделать аккуратно, нужно неплохо так перебрать файлы, да еще и не вариант, что запустится. Многие публикации идут из далекого 2011 года, переписывая друг друга.
Современно и без боязни все-таки доносить изменения либо в гостевую тему, либо в functions.php. А в реалиях производства это все нужно делать на лету и быстро, т.е. перепиливание гостевой темы не вариант. И решение было найдено.
Идеальный вариант
Все как и хотелось: перехват вывода и замена. Итак, вот что добавляем в functions.php (в моем случае Pro Functions):
function trobox_menu_desc( $item_output, $item, $depth, $args ) {
if ($item->description) {
$item_output = str_replace( », ‘‘ . $item->description . ‘‘, $item_output );
}
return $item_output;
}
add_filter( ‘walker_nav_menu_start_el’, ‘trobox_menu_desc’, 10, 4 );
После добавления этого кода при наличии у меню описания оно отобразится справа. А хочется ведь красоты. Минимальный набор для внесения в CSS:
.menu-item .description {
display: block;
font-weight: normal;
font-size: smaller;
}
Меню сразу же начинает выглядеть оригинально. Дальнейшие действия – начало перебора стилей. Бонусом – неплохо разнести мобильное меню и десктоп – на мобильном описание будет громоздким. Вот и все! А на каком варианте остановлюсь я, покажет время.