Статья про добавление автора — плагины, аватарки, под рут, просто, стиль, управление авторами, плагины рекламы
Еще одна техническая заметка на долгую «память». Захотелось нам авторов сделать… Да не как это принято сейчас: занудных да с дипломами. А истинно раздолбайских, чтобы и мозг не пудрили и людям радость несли.
Сказано – сделано. В команду проекта был добавлен крутой Хомяк. Хомяка отрисовали, образ поставили, биографию и родову дали, НО… Надо было чтобы люд мирской нашего хомяка лицезрел. Итого нужно было сделать его автором статей, а внизу статьи вывести автора статьи)
Варианты
Задача простая. Но писать-то лень, да и некогда особенно – другой работы поважнее хватает. Но хомяка так хочется увидеть… Что можно было сделать:
- Поставить плагин – мнение ниже.
- Написать самому код – исполнено.
- Вставить рекламным блоком через то же Flat PM – а вдруг Адблок нашего хомяка тоже порежет? Исключили. Да и откровенный костыль. Т.к. кроме Хомяка у нас еще 3 автора, и каждого желательно выводить автоматом под его статьей.
Плагины
Пошел копаться в плагинах – но там или функционала более чем достаточно, или дизайн допотопный, или код странный. Да еще и авторов нужно поддерживать несколько, и желательно все это без Граватара. Запросов то у меня сколько) Единственное симпатичное подобие было найдено в Навознице. Но функционал… Надо было проще:
- Вывести имя
- Вывести количество статей
- Вывести биографию по умолчанию
- Вывести надпись «Автор статьи»
- Вывести фото – без граватара
Начнем с граватара.
Gravatar – обойдемся без него
Не люблю сторонние сервисы без острой необходимости. Граватар – это как раз оно и есть. Плагин Clearfy успешно вырезает его начисто, оставляя лишь локальную дефолтную картнику в комментариях. А как решить проблему с загрузкой своих фото?
WP User Avatar
Изначально хотелось закрыть проблему аватаров самопальным костылем, который бы в зависимости от автора на ходу подкидывал нужное фото. Но потом подумалось, что еще же будут комментарии, и хорошо бы стандартную систему WP, которая не умеет хранить локальные аватарки, как-то проапгрейдить.
Решение оказалось простым – плагин WP User Avatar. Ставим, заливаем фото – стандартная функция получения аватара теперь выдает локальную фотку. Комменты разумеется тоже работают на этом. А в админке все грузится очень просто:

Внедрение кода и стиля
Едем дальше. Остается совсем немного – нужно получить все наши значения, как-то их разметить, да стилем обрамить. Здесь уже ничего сложного. Все функции WP стандартны, безопасны, быстры, кэшируются.
Код
Вставляем на место вывода в single.php:
<div id="wifi-author">
<div id="wifi-author-left">
<div id="wifi-author-image"><?php if(function_exists('get_avatar')) { echo get_avatar( get_the_author_meta('email'), '100' ); } ?></div>
<div id="wifi-author-author">Автор статьи</div>
</div>
<div id="wifi-author-right">
<div id="wifi-author-head"><span id="wifi-author-name"><?php the_author() ?></span> <span id="wifi-author-posts"><?php the_author_posts(); ?> статей</span></div>
<div id="wifi-author-bio"><?php the_author_meta('description') ?></div>
<div id="wifi-author-other"><a rel="nofollow" href="/about" class="btn btn-size-normal" style="color:#fff;background-color:#06b000;">Познакомиться с автором</a></div>
</div>
</div>
Стили
А это уже отправляем в таблицу стилей для причесывания всего сотворенного:
<style>
#wifi-author-left, #wifi-author-right{display:inline-block; max-width: 400px;vertical-align: top; }
#wifi-author{border: 6px solid #efede7; padding: 20px; margin-bottom: 30px;}
#wifi-author-left{text-align: center;margin-right: 25px;}
#wifi-author-author{font-size: small; color: #959aa0;}
#wifi-author-name{font-weight: bolder;font-size: 30px;}
#wifi-author-posts{font-size: smaller; color: #959aa0;}
#wifi-author-bio{font-size: 16px;line-height: 19px;color: #5b5e61;}
#wifi-author-other{margin: 10px 0;}
#wifi-author-right{text-align: left;}
#wifi-author{text-align: center;}
</style>
В общем, пишем простой код на вывод, даем стиль и готово. Предоставлять код здесь не хочу, если вдруг кому-то очень захочется – попросит. А кто понимает, и сам черканет. Заметка больше для себя, чтобы не забыть хронологии внедрения.
Итог
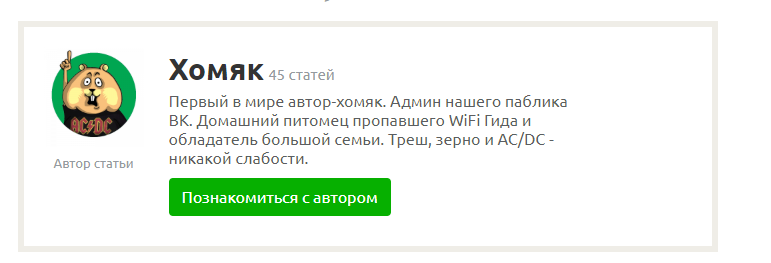
Получаем вот такого автора статьи:

Ну классно же? Перейдя по кнопке, попадаем на страницу «О нас», где начинается таинственная и запутанная история по поиску Wi-Fi Гида. Вот и все. Сэкономлены время на подбор и вычистку чужого когда сейчас и в дальнейших обновлениях, все работает быстро, лаконично, как надо. Конец.